How One Sentence Inspired me to Code More Meaningfully
Semantics are Important when writing HTML
I recently joined a coding bootcamp and of the many things I’ve learned, a single strange sentence stood out to me: “Don’t choose heading tags based on the size of the font”. The statement was simple enough yet inspired me to look deeper. What I discovered was that coding is more than just getting something on the screen, it’s also about organization and intelligently structuring elements on the DOM — an idea known as Semantic HTML.
What is Semantic HTML
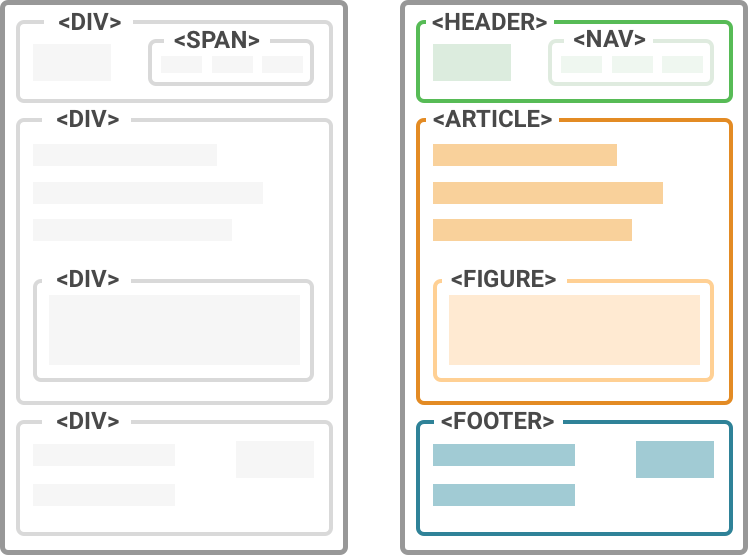
Let’s take a look at the image below. Assuming all code is written well, both the image on the left and the image on the right will show the EXACT same thing to the end user. In order to get a better grasp of semantic HTML and why it’s important, we need to understand the difference between presentation and meaning.
Presentation is what the end user sees in the browser
Think of it as the final product — the crème de la crème of all your hard work. As software engineers, we strive for this end goal: to push our work to the world and have them interact with it. But there is more to our code than just the packaging on the outside. It’s the inside that matters too, and that brings us to meaning.
Meaning is what we communicate to the browser
It’s the skeleton of your final product and it’s how things have come together in a way that make sense to the browser.
Take a look at the grey image below and tell me what’s inside the 3rd <div>. I’ll give you time. Don’t worry, I couldn’t figure it out either. Now take a look at the adjacent <figure> on the colored image and you get the idea that there might be some kind of graph or caption explaining something. The <figure> gives meaning to the stuff inside of it.

So semantic HTML is HTML that is written to convey meaning, rather than just presentation. But Jonathan, as long as it works and looks good, why does it matter? Let me tell you.
Why you should care about it
Software engineers are not only tasked with the role to create and fix things, but to communicate a message to the world.
The work you do doesn’t sit on a word doc on your computer (at least I hope not) or in a silo in some far galaxy on the Internet. We interact with the global community of 7B+ people and that requires writing code that can reach everyone. When you write semantic code, you write to communicate well to human and machine.
Writing semantically means:
- being accessible to those visually impaired by aiding speech browsers in interpreting your code
- search engines will have an easier time ranking your content since it’s easier to read
- it’ll be easier to update your site since you can target tags common across multiple pages
- being thoughtful to the people after you who may have to maintain and update the codebase.
Some examples of using it correctly
- Use Heading Tags for Headings (
<h1>--<h6>)- Use them to convey importance throughout your document
- Worry about sizing in your CSS
- Use CSS to Bring Importance to Text
- Don’t use
<b>and<i>for bolding and italicizing - use font-weight and font-style respectively - If you really need to style in the document, use
<strong>to replace<b>and<em>to replace<i>
- Don’t use
- Newlines should be handled by CSS
- Use CSS margins and proper paragraphs to handle newlines
<br>tags should be used to break up sentences for use cases like an address
Conclusion
All in all, writing HTML that “works” may get you by for those short term results, but writing semantic code adds greater value to your work by making it legible and accessible by all who interact with it.
Happy Coding!
TL;DR
- Software engineers are not only tasked with the role to create and fix things, but to communicate a message to the world
- Choose both. Good code has presentation and meaning. Good code is semantic.
If you liked this content, consider following my blog or on twitter, where I post tips and tricks on all things web development

